Le logiciel Geany permet de « fabriquer » un fichier svg en entrant du code au clavier; par exemple le code suivant :
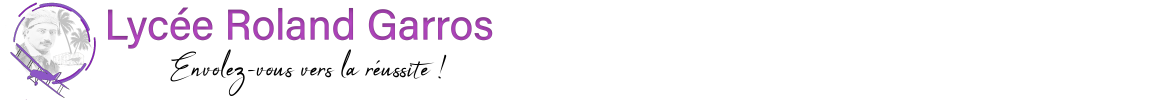
<svg width="300" height="200" border="1"> <circle cx="80" cy="50" r="20" stroke="green" stroke-width="2" fill="lightblue"/> <circle cx="70" cy="45" r="4" stroke="black" stroke-width="2" fill="red"/> <circle cx="90" cy="45" r="4" stroke="black" stroke-width="2" fill="red"/> <line x1="80" y1="46" x2="80" y2="55" stroke="green" stroke-width="1" /> <line x1="75" y1="60" x2="85" y2="60" stroke="green" stroke-width="1" /> </svg>
produit ce smiley :

Les éléments « line » et « circle » permettent de faire ce genre de tableau :

ou celui-là, visiblement très travaillé:

Ohayo ^-^
Voici deux variations sur le thème du cylindre (élément « ellipse »)

DIES IST EIN BESPIELTEXT! SEI LIEB ZU IHM!

Ohayo ^-^
Les élèves d’ICN aiment bien le rouge et le noir dirait-on. Le prochain cours sera consacré à la genèse de fichiers svg par script.